ANY APPLICATION, ANY PLATFORM, ANYWHERE.
ANY APPLICATION, ANY PLATFORM, ANYWHERE.
ANY APPLICATION, ANY PLATFORM, ANYWHERE.
ANY APPLICATION, ANY PLATFORM, ANYWHERE.
Infrastructure automation and management
Managing and monitoring real-world infrastructures across hybrid distributed environments, on-premise, or in the cloud, is an incredibly complex, time-consuming process. This is particularly challenging for teams with limited resource availability. NimbusStack aims to facilitate these complex processes by empowering development teams to easily and quickly deploy any application on any platform, anywhere.

PROJECT
INTRODUCTION
Managing and monitoring real-world infrastructures across hybrid distributed environments is a very complex, time-consuming process. Many development organizations still struggle through this process, particularly during their early-stage DevOps journey. This is incredibly challenging, especially for small teams with limited resources or even large organizations that support legacy applications.
Managing and monitoring real-world infrastructures across hybrid distributed environments, on-premise, or in the cloud, is an incredibly complex, time-consuming process. This is particularly challenging for teams with limited resource availability. NimbusStack aims to facilitate these complex processes by empowering development teams to easily and quickly deploy any application on any platform, anywhere.
Nimbus Stack's founding members, having experienced many of these same dilemmas, were inspired to create a solution that would empower developers to easily and quickly deploy any application onto any platform, anywhere, with little to no operational overhead.
Note: As per my NDA, some views and information are omitted or obfuscated where explicit permission was not granted.
Notice: As per my NDA, some views and information are omitted or obfuscated where explicit permission to disclose was not granted.
Details
As the sole designer, I was responsible for the UX, UI, and visual design work throughout this project. I collaborated closely with a project manager, a front-end and a back-end developer.
Timeframe:
May 2019 - August 2019
Platform:
Web (Desktop & Laptop)
DEFINE
CHALLENGE
Many development teams still deploy, manage, and monitor applications using a manual process. They also operate in silos, with little to no cross-functional communication, or collaboration. These methods can introduce technical complexities that delay deployments which ultimately results in less organizational efficiency, with higher development cost.

HYPOTHESIS
By Offering development teams, an easy-to-use, self-serve solution, team members across entire organizations can quickly and easily collaborate, deploy, and manage their own infrastructure with little or no operational overhead. This is where Nimbus Stack come in.

DISCOVERY
Research Methods Used:
- Stakeholder Interviews
- Domain Research
- Competitive Analysis
- User Study
- Persona Creation
- Journey Maps / Scenarios
KICK OFF
An initial discussion with one of the founding members gave me the opportunity to gain an in-depth understanding of their vision, who they felt their users were, and what impact they hoped to have on their customers in the short term and over time. During our discussion, we covered a wide range of topics, from who this product is for to what technical constraints might exist.
Some of the questions covered were...
- Why would organizations want this tool?
- What problems will Nimbus Stack solve?
- Who are the likely users of this service?
- How do you see development teams benefiting from this service?
- How do you see Nimbus Stack fitting into a development pipeline?
- What business value do you see Nimbus Stack bringing to an organization?

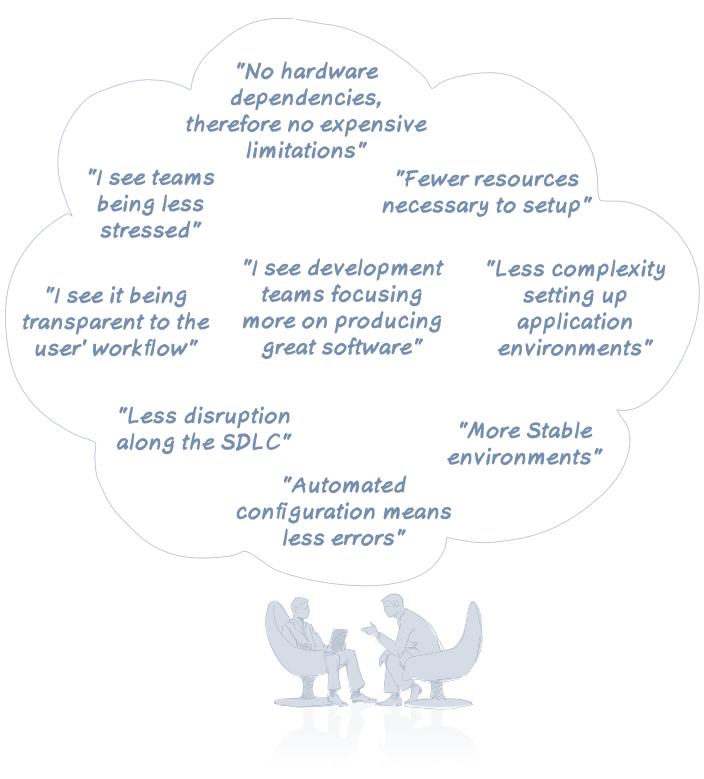
Some of the responses where...
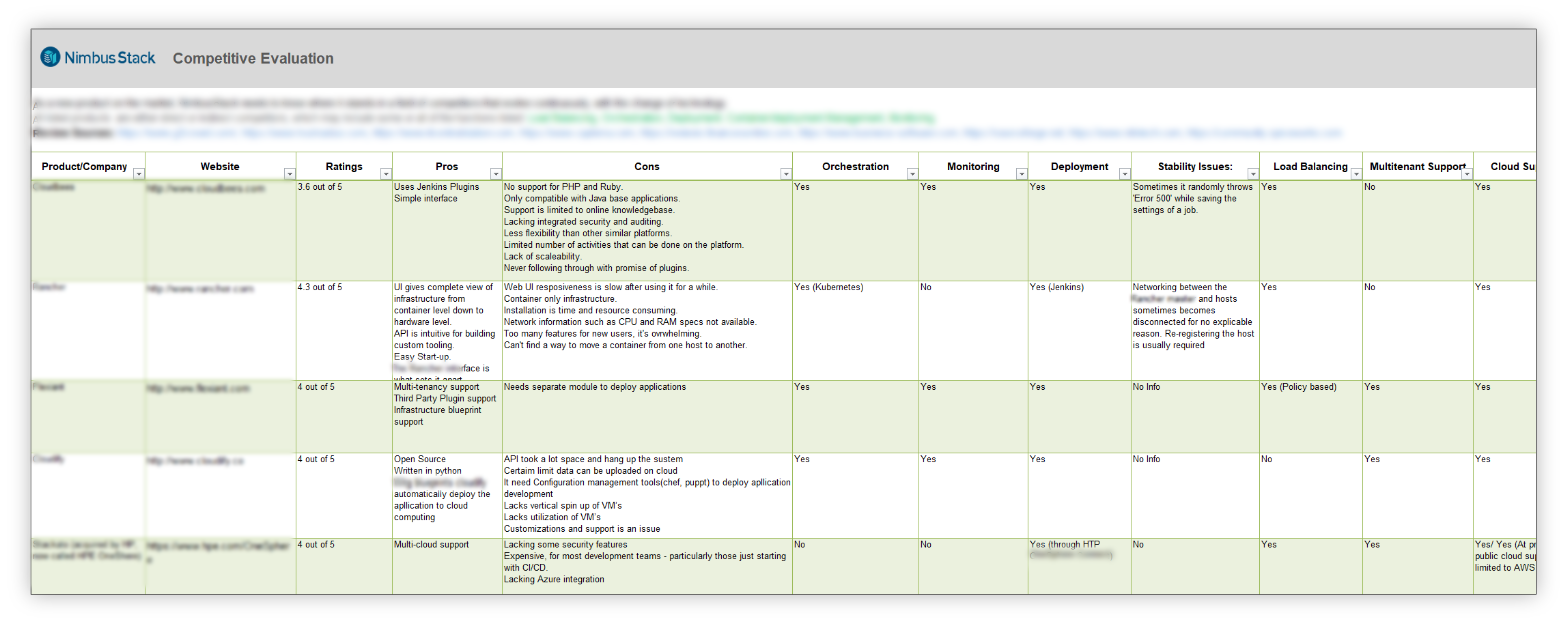
RESEARCH & THE COMPETITIVE LANDSCAPE
WHO ELSE IS OUT THERE...
For the purposes of getting better acquainted with this industry and gaining a greater perspective of the challenges ahead, I proceeded to evaluate other products in the same space from a list of key competitors given to me.
This research helped us understand Nimbus Stack's position in the marketplace and to better demonstrate its unique value proposition.
USER STUDY... WHO IS THIS FOR?
THE KICK OFF
A user study was conducted with subjects in roles ranging from QA and Development Engineers to Release and IT Managers. A three-week window was allocated for conducting the interviews, as this would keep us on track to meet the design deliverable schedule. Due to the tight schedule, interviews were conducted over video conferencing to avoid in-person meeting conflicts.
Key Objectives
DISCOVERY
Gain a clear understanding of the development process, and how team members work through the production pipeline.
- Processes involved
- Tools used, etc...
Discover key pain points and roadblocks teams encounter when working with their current development process model, and learn how they overcame them.
- Common problem areas or frustrations
- Method and strategies used to overcome obstacles
Learn what responsibilities, communications and collaboration methods they use in their development process.
- What tools are used, or plan to use, to help raise the efficacy of their SDLC.
- What changes they'd like to see in their current processes, to reduce or eliminate any frustrations.
Understand how the teams evolve.
- Assigning responsibilities
- Onboarding and training
Team dynamics
- Team member location
- Team size and composition
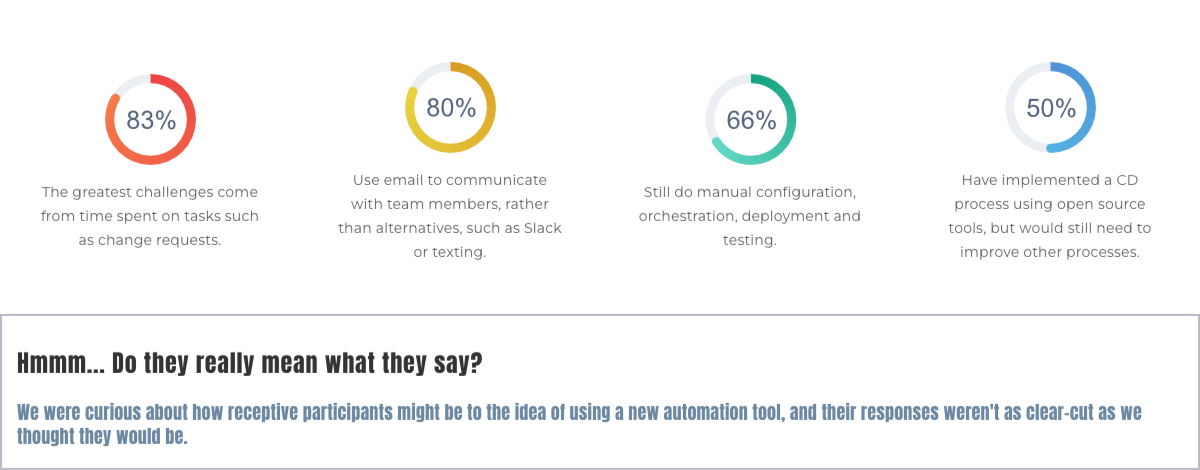
The results of the interviews showed us how teams levearged tools and processes to overcome challenges when things don't go as planned. This not only helped us validate Nimbus Stack's offerings, it also helped us uncover unforeseen value.

Over 40% of participants felt their current process, though problematic, worked well for them. But when asked what they felt could better improve overall team progress, nearly all similarly said to focus more on their primary jobs rather than spend hours or days performing tasks that support their main work.
Based on these responses, our study suggests participants appear more concerned about the initial short-term disruption to their workflow than they are about adopting a new tool or process that yields long-term gains. So, do they really mean what they say when they say "Our current process works well for us"?
TARGET USERS, AND HOW NIMBUS STACK FITS IN THE SDLC
WHO ELSE IS OUT THERE...
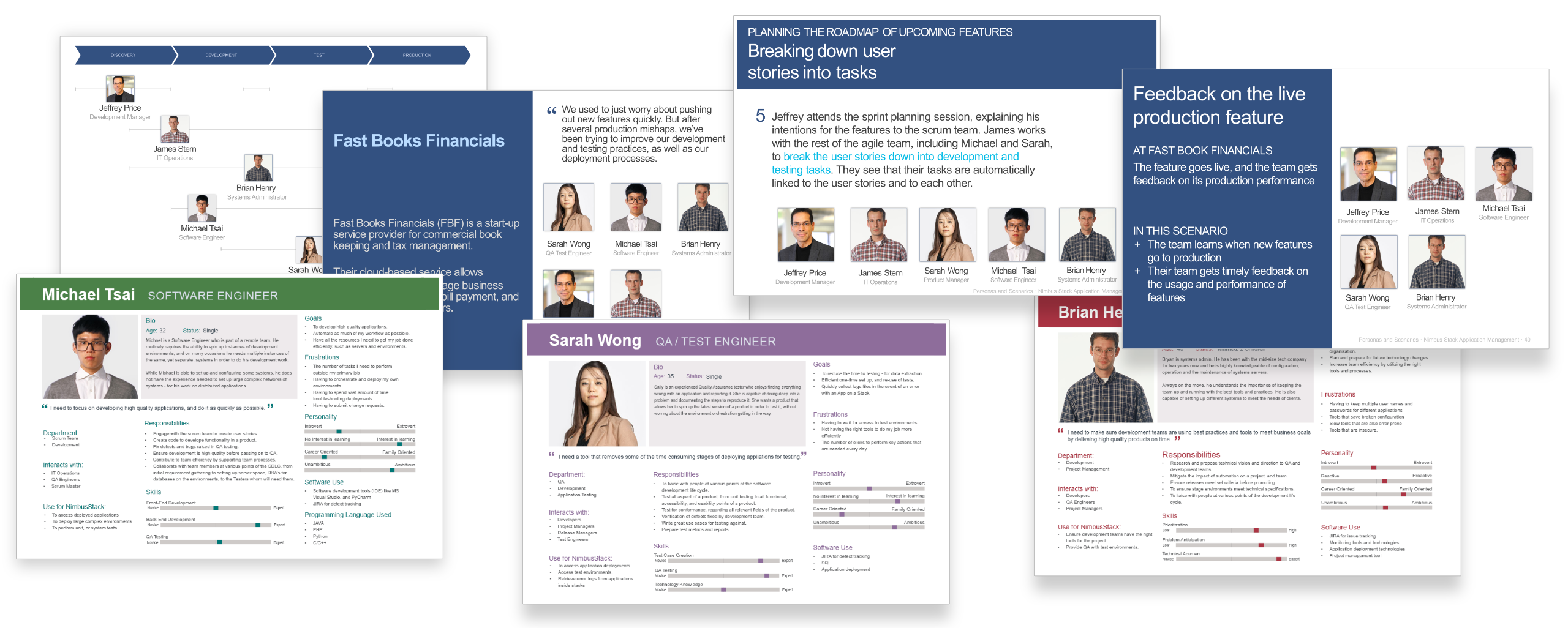
Personas and journey maps outlining a range of potential user scenarios were created from insights collected from our user studies. Although primarily meant to assist in innovative design ideas for Nimbus Stack, it also served to unlock future business opportunities. This also helped ensure a common objective is maintained among stakeholders.
As much as we wanted to get started with conceptualizing, we needed to make sure we first considered how a DevOps team would operate on a typical day and collaborate in any given SDLC. Considering our diverse roles, this would also make sure we were all reminded who our users are, how they work, what they're painpoints are like, and thus keeping us all on the same page. This will also give us a starting point, in designing the basic product infrastructure, we can then build upon. At this point I started to quickly sketch out some ideas to share with the rest of the teams and
To truly get a holistic view of our users, I mapped out their day to gather insights I might not have picked up directly from the interviews, or perhaps connect events throughtout their day that weren't said - sort of make connections to things that are hidden between the lines. My goal was to uncover opportunities to provide users with a more enhanced experience that can fully address their needs.
What we anticipated:
- Discover how NS might be utilized in a development pipeline.
- Reveal how NS could improve team workflow, and overall development process.
- Uncover any possible limitations NS might impose on dev teams, and possible ways to remedy. (reconsider this)
As much as we wanted to get started with conceptualizing, we needed to make sure we first considered how a DevOps team would operate on a typical day and collaborate in any given SDLC. Considering our diverse roles, this would also make sure we were all reminded who our users are, how they work, what they're painpoints are like, and thus keeping us all on the same page. This will also give us a starting point, in designing the basic product infrastructure, we can then build upon. At this point I started to quickly sketch out some ideas to share with the rest of the teams and
To truly get a holistic view of our users, I mapped out their day to gather insights I might not have picked up directly from the interviews, or perhaps connect events throughtout their day that weren't said - sort of make connections to things that are hidden between the lines. My goal was to uncover opportunities to provide users with a more enhanced experience that can fully address their needs.
What we anticipated:
- Discover how NS might be utilized in a development pipeline.
- Reveal how NS could improve team workflow, and overall development process.
- Uncover any possible limitations NS might impose on dev teams, and possible ways to remedy. (reconsider this)
Objectives
As much as we wanted to get started with conceptualizing, we needed to make sure we first considered how a DevOps team would operate on a typical day and collaborate in any given SDLC. Considering our diverse roles, this would also make sure we were all reminded who our users are, how they work, what they're painpoints are like, and thus keeping us all on the same page. This will also give us a starting point, in designing the basic product infrastructure, we can then build upon. At this point I started to quickly sketch out some ideas to share with the rest of the teams and
To truly get a holistic view of our users, I mapped out their day to gather insights I might not have picked up directly from the interviews, or perhaps connect events throughtout their day that weren't said - sort of make connections to things that are hidden between the lines. My goal was to uncover opportunities to provide users with a more enhanced experience that can fully address their needs.
What we anticipated:
- Discover how NS might be utilized in a development pipeline.
- Reveal how NS could improve team workflow, and overall development process.
- Uncover any possible limitations NS might impose on dev teams, and possible ways to remedy. (reconsider this)
As much as we wanted to get started with conceptualizing, we needed to make sure we first considered how a DevOps team would operate on a typical day and collaborate in any given SDLC. Considering our diverse roles, this would also make sure we were all reminded who our users are, how they work, what they're painpoints are like, and thus keeping us all on the same page. This will also give us a starting point, in designing the basic product infrastructure, we can then build upon. At this point I started to quickly sketch out some ideas to share with the rest of the teams and
To truly get a holistic view of our users, I mapped out their day to gather insights I might not have picked up directly from the interviews, or perhaps connect events throughtout their day that weren't said - sort of make connections to things that are hidden between the lines. My goal was to uncover opportunities to provide users with a more enhanced experience that can fully address their needs.
What we anticipated:
- Discover how NS might be utilized in a development pipeline.
- Reveal how NS could improve team workflow, and overall development process.
- Uncover any possible limitations NS might impose on dev teams, and possible ways to remedy. (reconsider this)
- Discover where and how Nimbus Stack might fit into a development pipeline.
- Examine how Nimbus Stack could improve team workflow and overall development process.
- Consider how Nimbus Stack can help organizations meet their business goal.
As much as we wanted to get started with conceptualizing, we needed to make sure we first considered how a DevOps team would operate on a typical day and collaborate in any given SDLC. Considering our diverse roles, this would also make sure we were all reminded who our users are, how they work, what they're painpoints are like, and thus keeping us all on the same page. This will also give us a starting point, in designing the basic product infrastructure, we can then build upon. At this point I started to quickly sketch out some ideas to share with the rest of the teams and
To truly get a holistic view of our users, I mapped out their day to gather insights I might not have picked up directly from the interviews, or perhaps connect events throughtout their day that weren't said - sort of make connections to things that are hidden between the lines. My goal was to uncover opportunities to provide users with a more enhanced experience that can fully address their needs.
What we anticipated:
- Discover how NS might be utilized in a development pipeline.
- Reveal how NS could improve team workflow, and overall development process.
- Uncover any possible limitations NS might impose on dev teams, and possible ways to remedy. (reconsider this)
As much as we wanted to get started with conceptualizing, we needed to make sure we first considered how a DevOps team would operate on a typical day and collaborate in any given SDLC. Considering our diverse roles, this would also make sure we were all reminded who our users are, how they work, what they're painpoints are like, and thus keeping us all on the same page. This will also give us a starting point, in designing the basic product infrastructure, we can then build upon. At this point I started to quickly sketch out some ideas to share with the rest of the teams and
To truly get a holistic view of our users, I mapped out their day to gather insights I might not have picked up directly from the interviews, or perhaps connect events throughtout their day that weren't said - sort of make connections to things that are hidden between the lines. My goal was to uncover opportunities to provide users with a more enhanced experience that can fully address their needs.
What we anticipated:
- Discover how NS might be utilized in a development pipeline.
- Reveal how NS could improve team workflow, and overall development process.
- Uncover any possible limitations NS might impose on dev teams, and possible ways to remedy. (reconsider this)
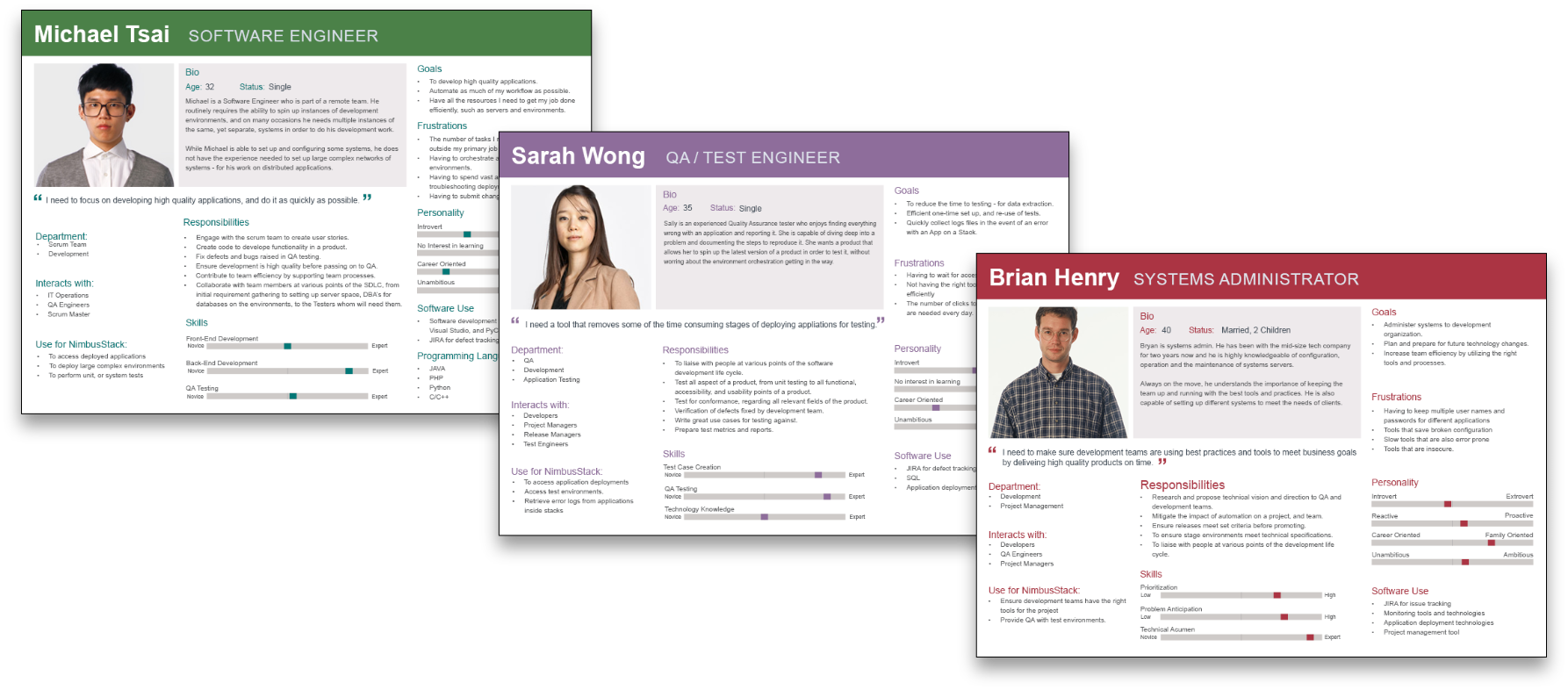
Our Primary Users
User scenario and journey map

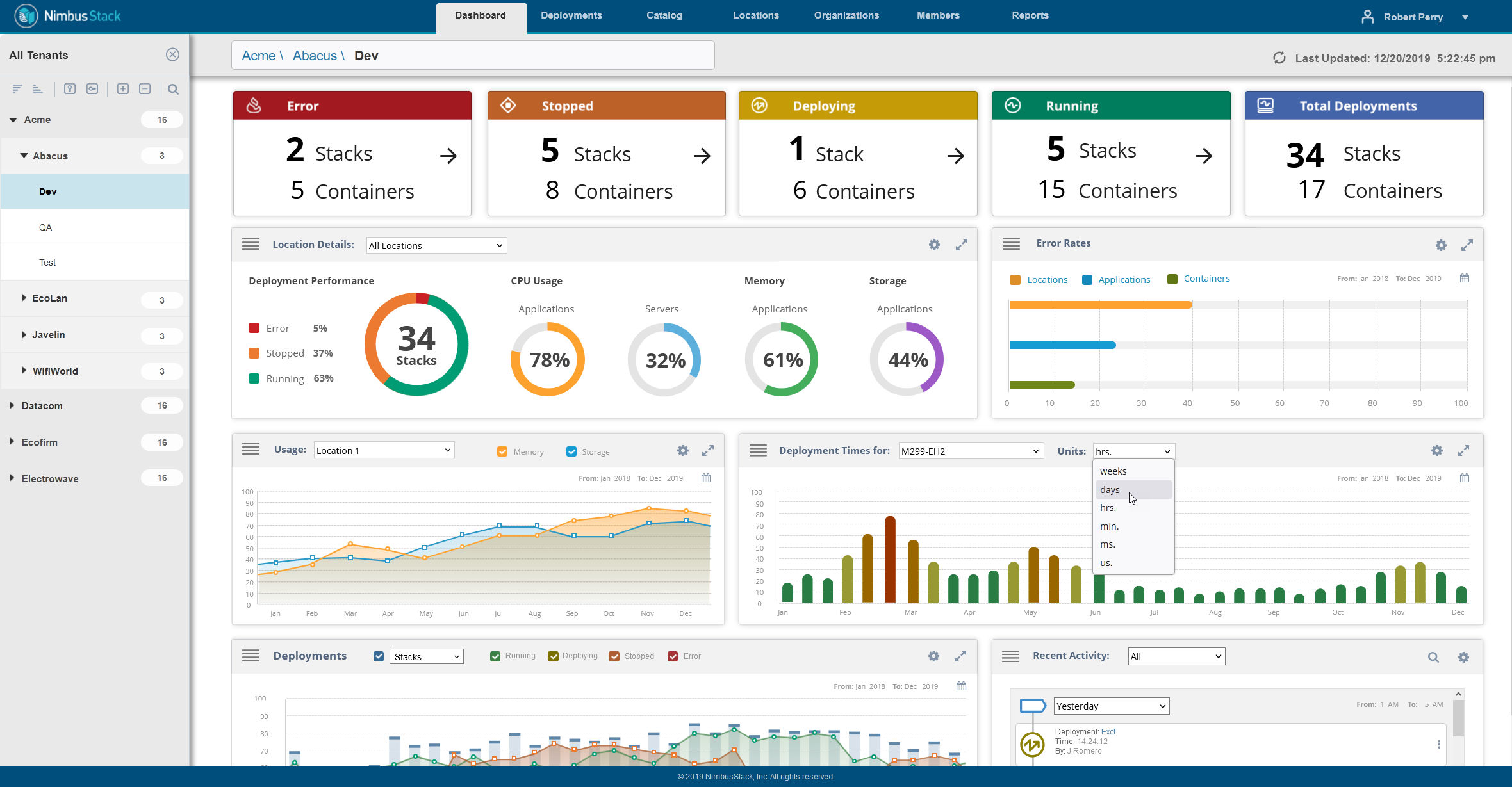
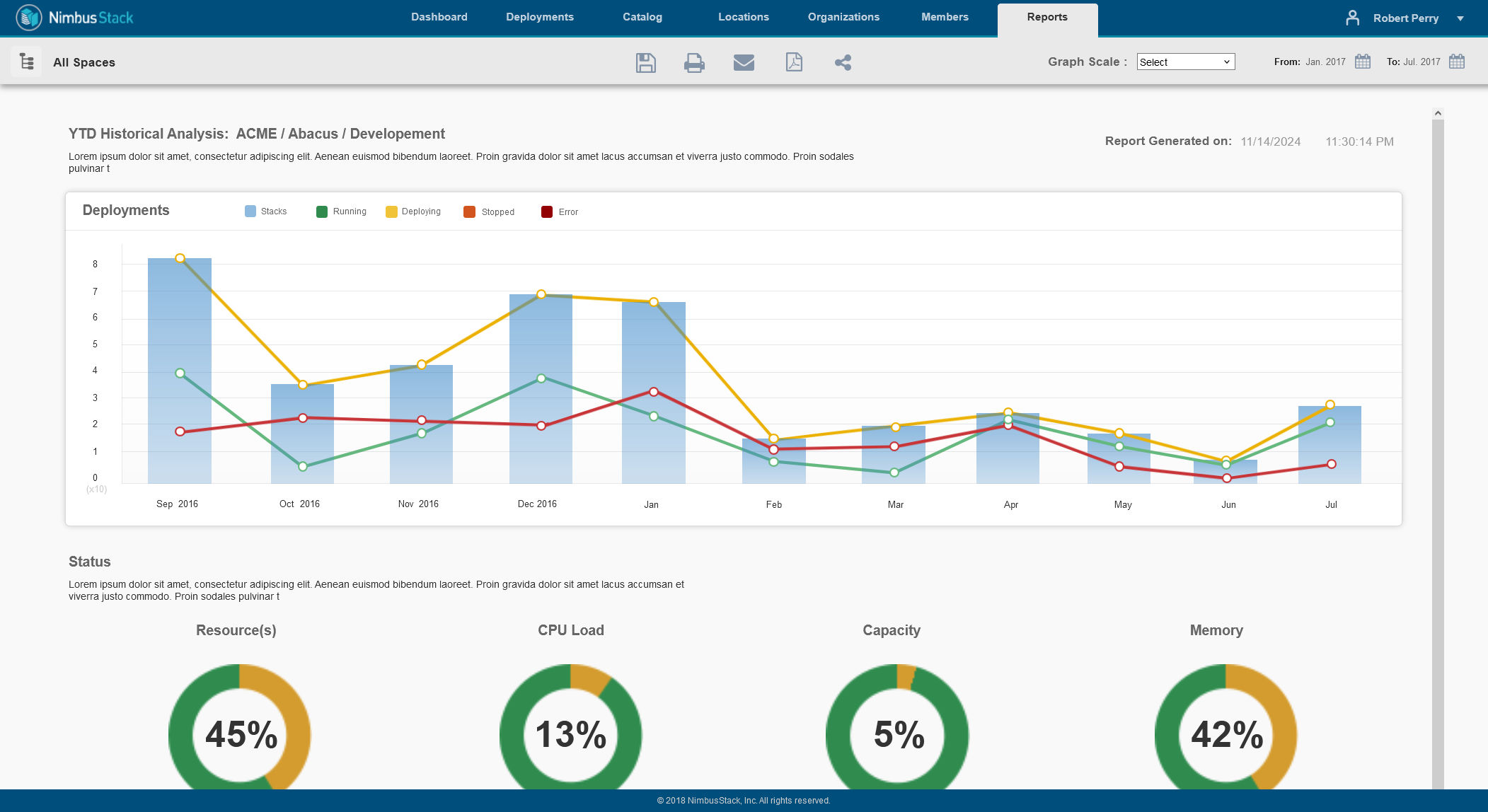
Hi-fidelity prototype of Administrator Dashboard
DESIGN
Design Tools & Methods
Design Methods & Tools
Design Methods & Tools
- Paper & Pencil
- Photoshop / Illustrator
- Color contrast analyzer tool
- Wireframes (using Balsamiq Mockups)
- Low & hi-fidelity prototypes (using Axure RP)
- User Journeys
- Heuristics
- Moodboard
- User testing and validation
CONCEPTS
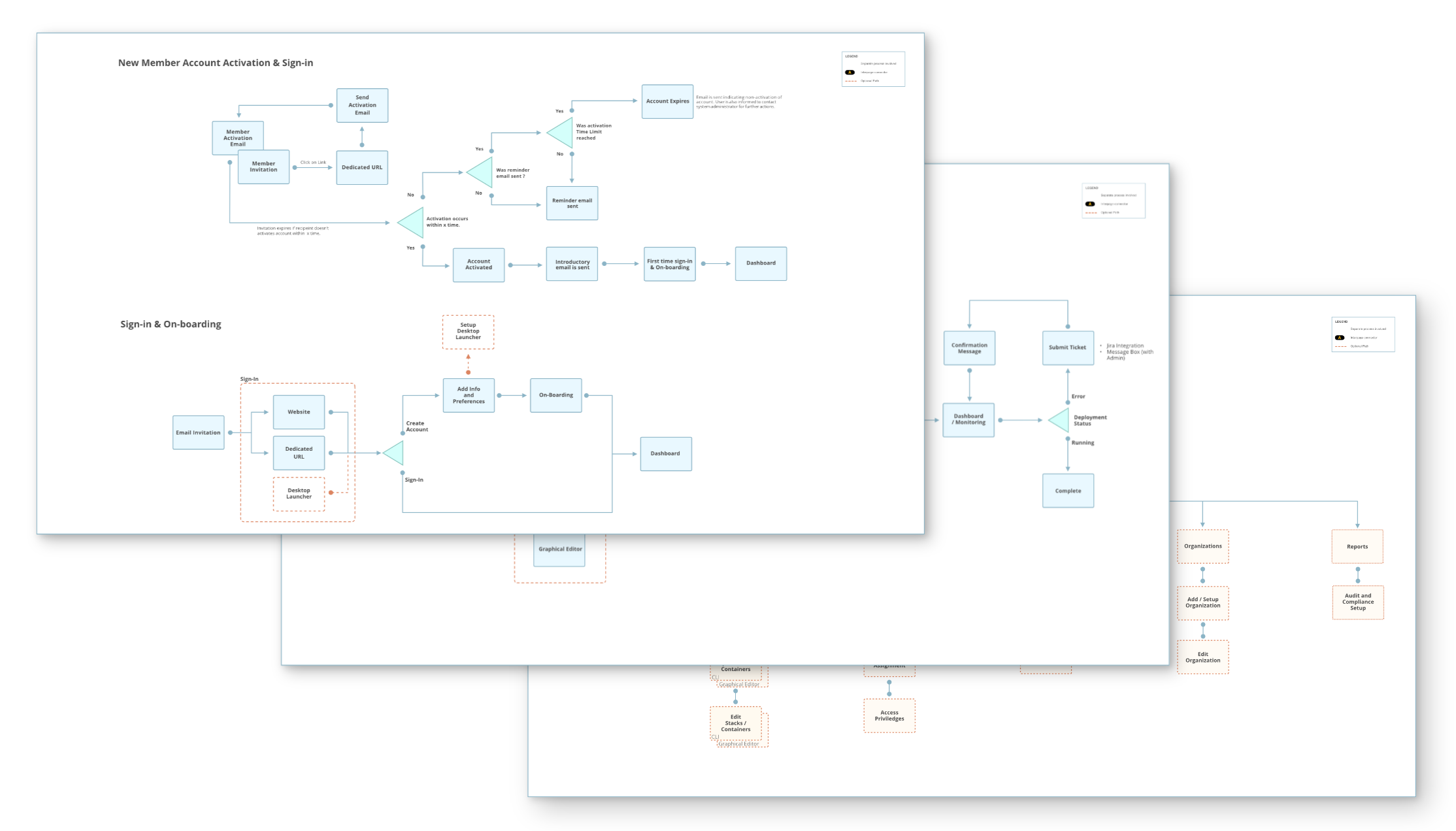
Equipped with insights gathered from our research, I started to flesh out the information architecture and workflows.
A simple flat architecture pattern for the main navigation was initially used; as the MVP only called for 6 main screens. And, depending on user feedback from the first round UI walk-through, we would then come back and consider other IA patterns if necessary.
Initial work flow and information architecture diagrams

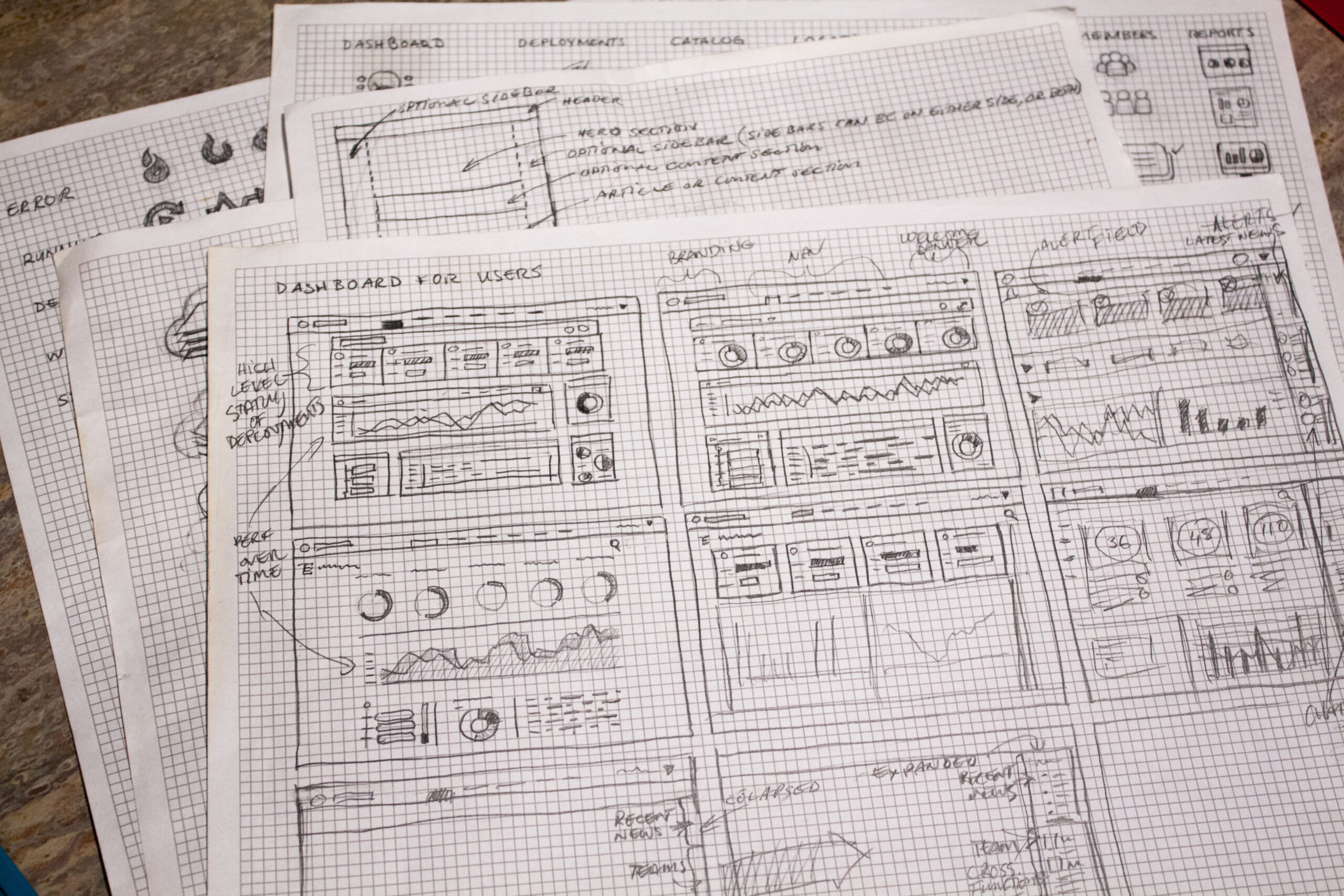
Early conceptual sketches

WIRE FRAMES
During this time, I was asked to design NimbusStack's UI so it could also be used on mobile devices; and while at first, it seemed as if there was no justifiable use-case for a mobile UI, as this wasn't considered in our initial user study, test results did show administrators could benefit from a mobile UI. Also, while other primary users such as QA Engineers and Developers are more likely to use a desktop or laptop, a large tablet could also be used in place of a laptop.
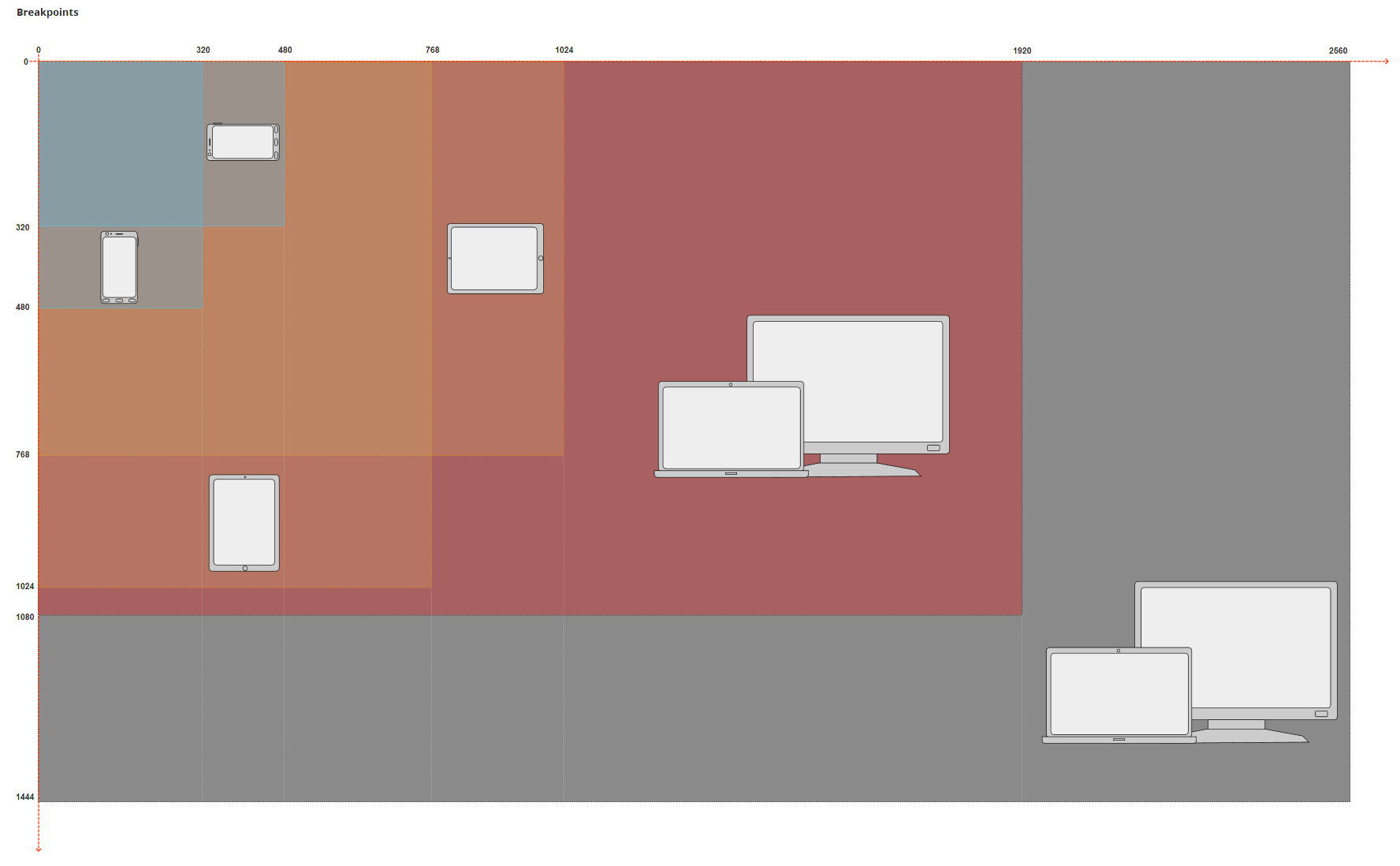
In light of this, I then took a mobile-first approach to ensure continuity in all form factors. To start this process, I created a breakpoint diagram to serve as reference throughout the design process. These breakpoints are based on the most commonly used screen sizes from cell phones to desktop computers.

Breakpoints shown are based on common screen sizes used at this time.
In keeping with RWD practices, I sketched out wireframes for various screen sizes and worked my way up in fidelity with every iteration. I then shared these wireframes with the rest of the team to gather feedback during our team calls.
Early conceptual mobile device wireframes of bashboard and main navigation
Early conceptual tablet wireframe designs of dashboard and main navigation
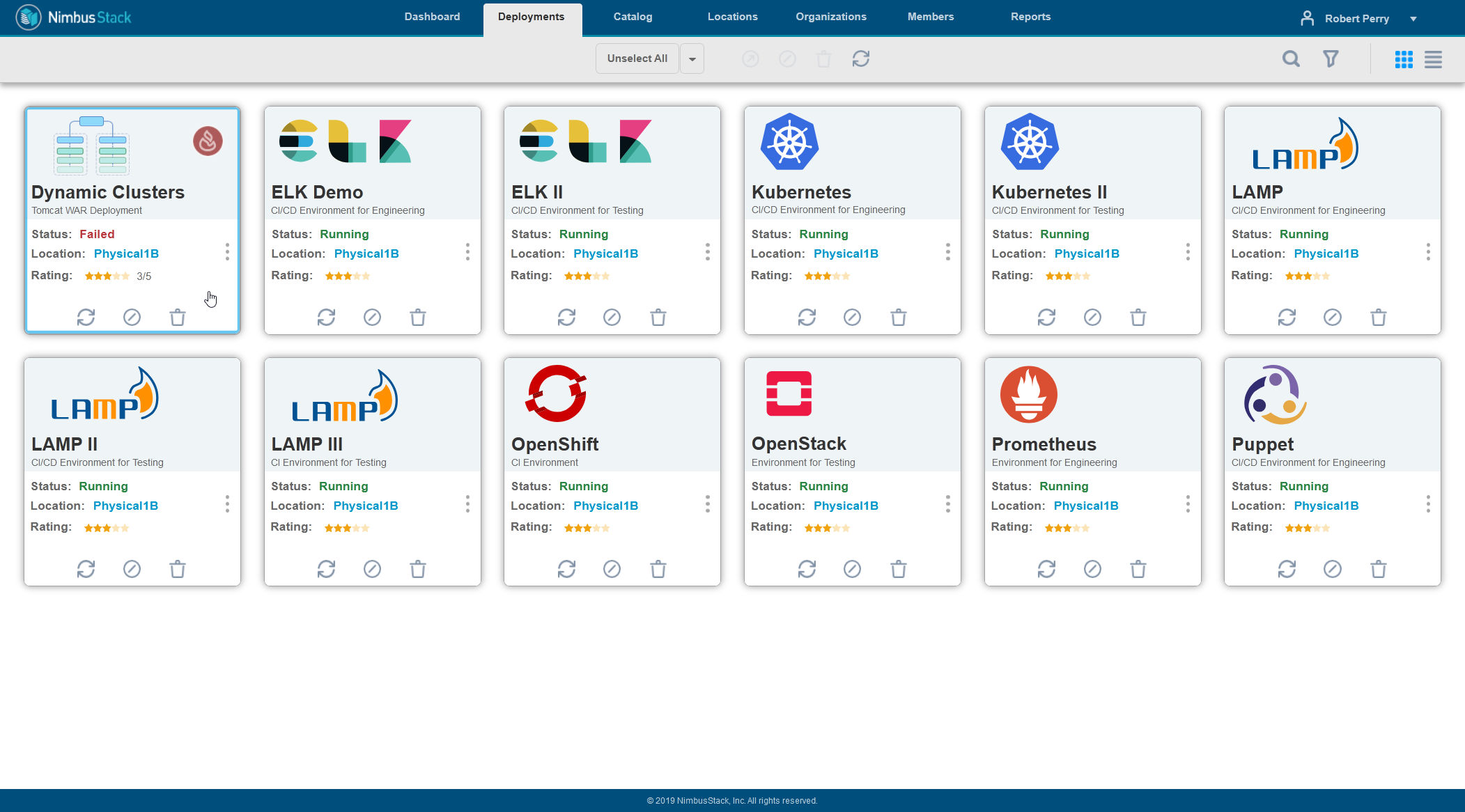
Wireframes of Deployments section in card & list views showing some of the toolbar workflows
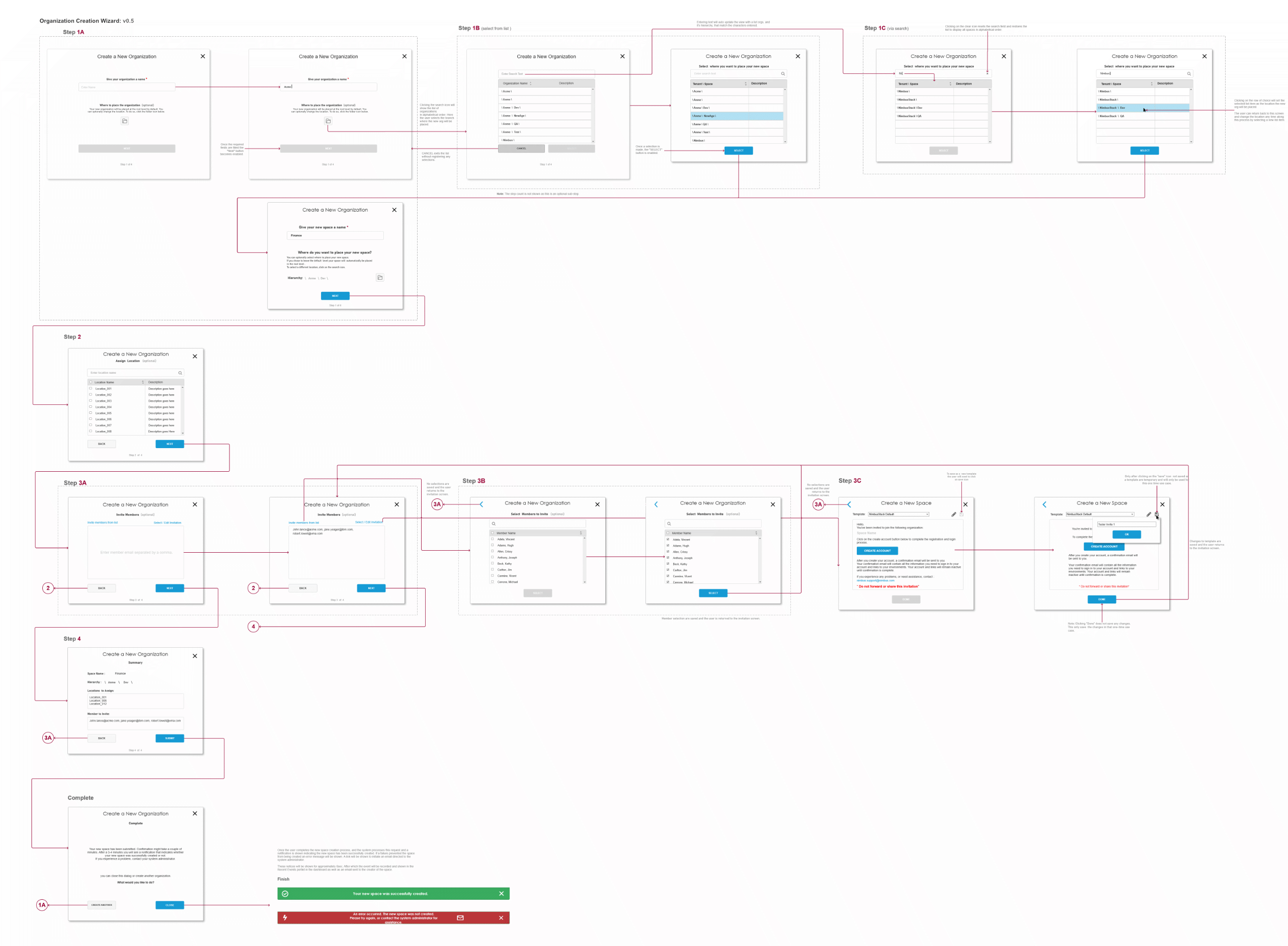
Wizard workflow for creating Nimbus Stack resources
LOW FIDELITY PROTOTYPES & TESTING
After several wireframe reviews of various workflows, a series of low-fidelity prototypes were presented to the team for further evaluation and iterations.
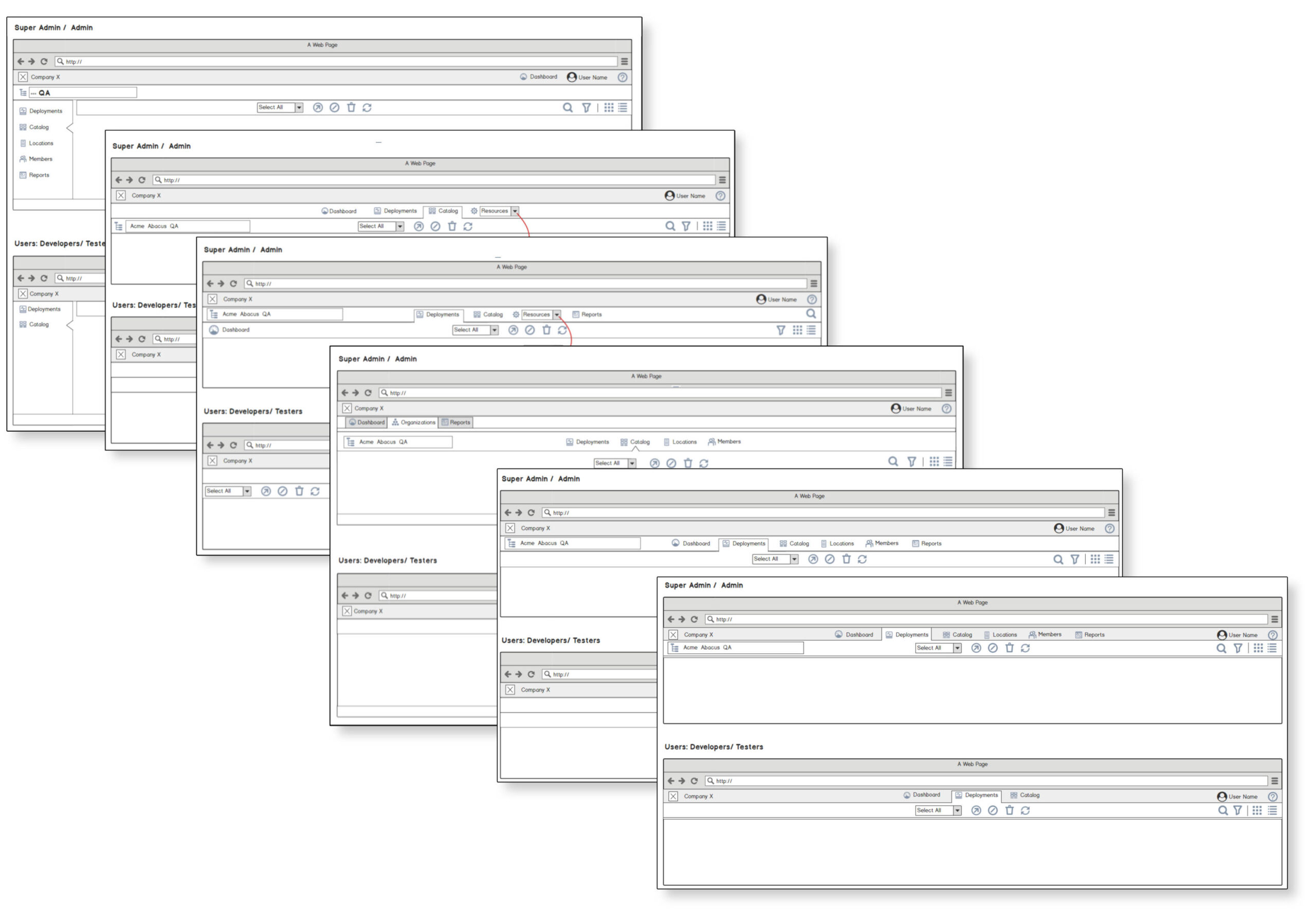
Iterative stages of the main navigation, based on feedback. Starting with the earliest (top-left) to the latest iteration (lower right).

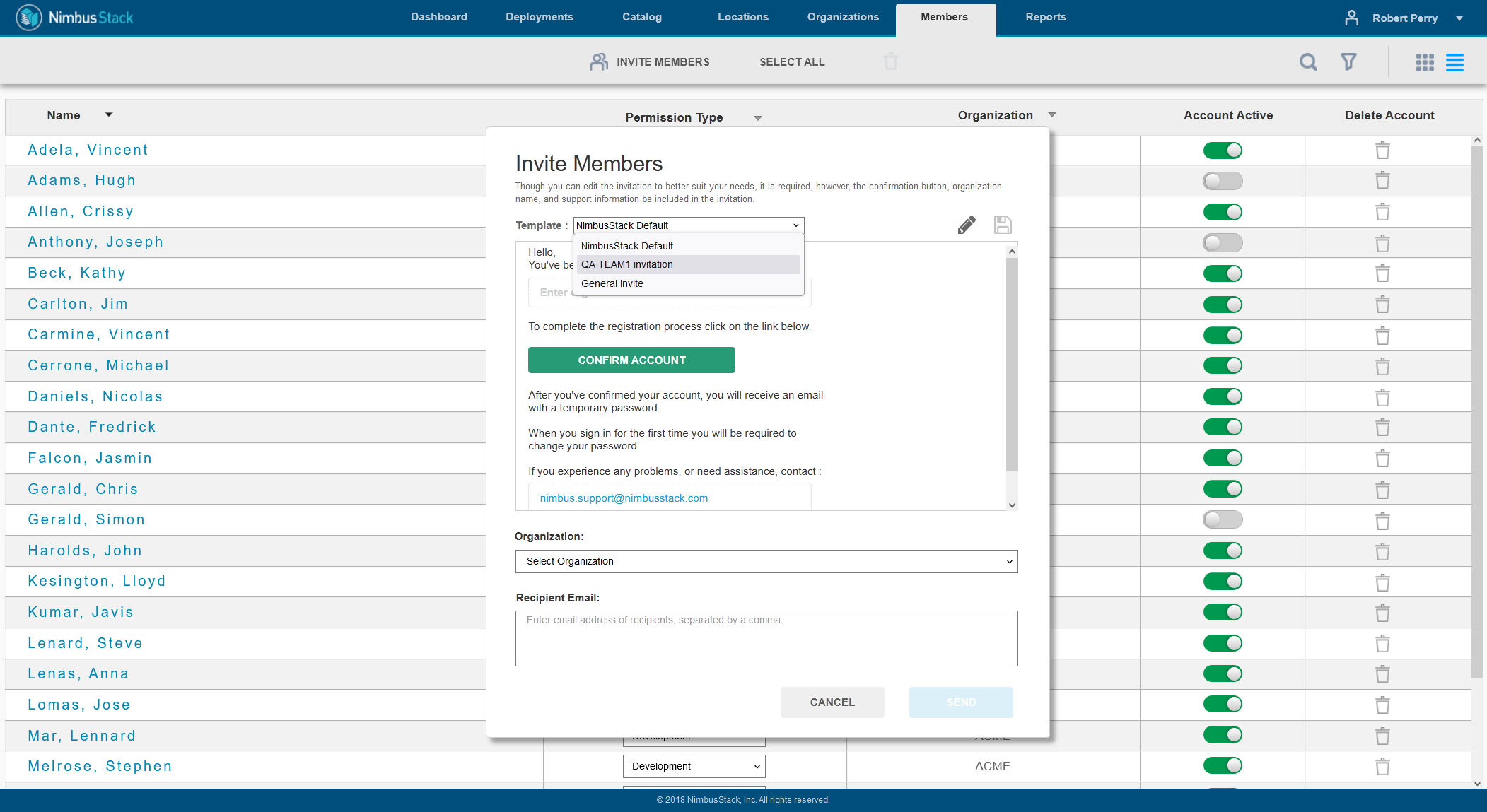
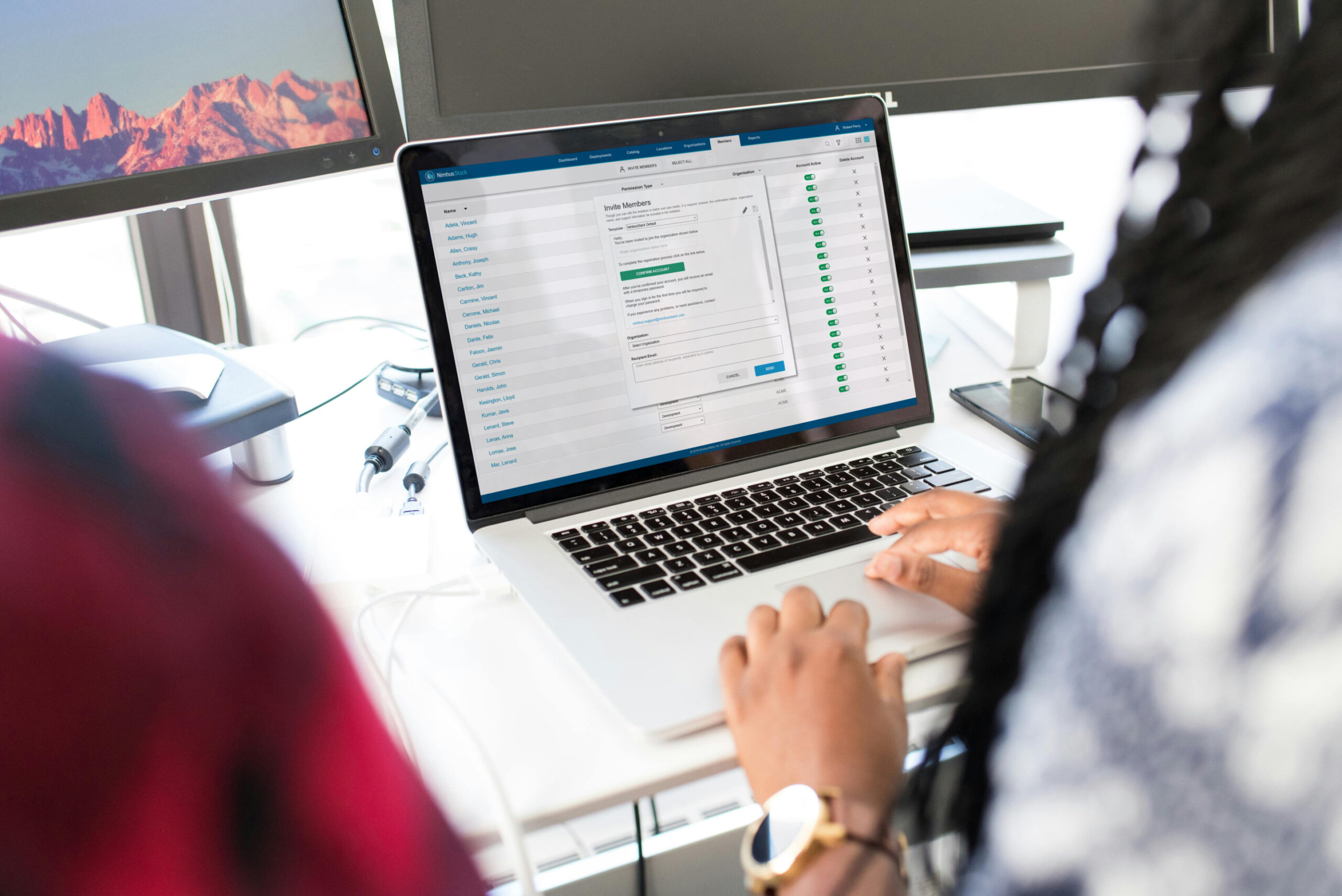
Hi-Fidelity prototype of Member Management UI
DESIGN LANGUAGE
To reflect the corporate vision for Nimbus Stack as well as establish a style that resonates with users, I started out with a list of characteristics that would inspire the kind of visual style that would strike a balance between visual appeal and functionality.
Moodboard & Color Palette
To prepare for work on the product's visual design I began building a mood board, taking into consideration the founder's vision, insights from user studies, and observations from products that cater to a similar demographic. Experimenting with tints and shades, special attention was taken into consideration to ensure users who are visually impaired do not encounter difficulty using this product.
- Light
- Uncluttered
- Solid
- Strong
- Reliable
- Clean & Simple
- Fast and Friendly

Style Guide & Other Deliverables
At this point, I was ready to start work on the UI design portion. I started by creating a living document consisting of a style guide, visual specs, an icon library, etc. I used AxureRP to consolidate all documents and assets and published them to a private webpage where all stakeholders could access and utilize the content.
The design system consisted of the following documents and assets:
- Components & Patterns
- Iconography & images library
- Color palette
- Visual specs
- Live high-fidelity prototypes to serve as a reference
- Usage documentation
- Branding guideline
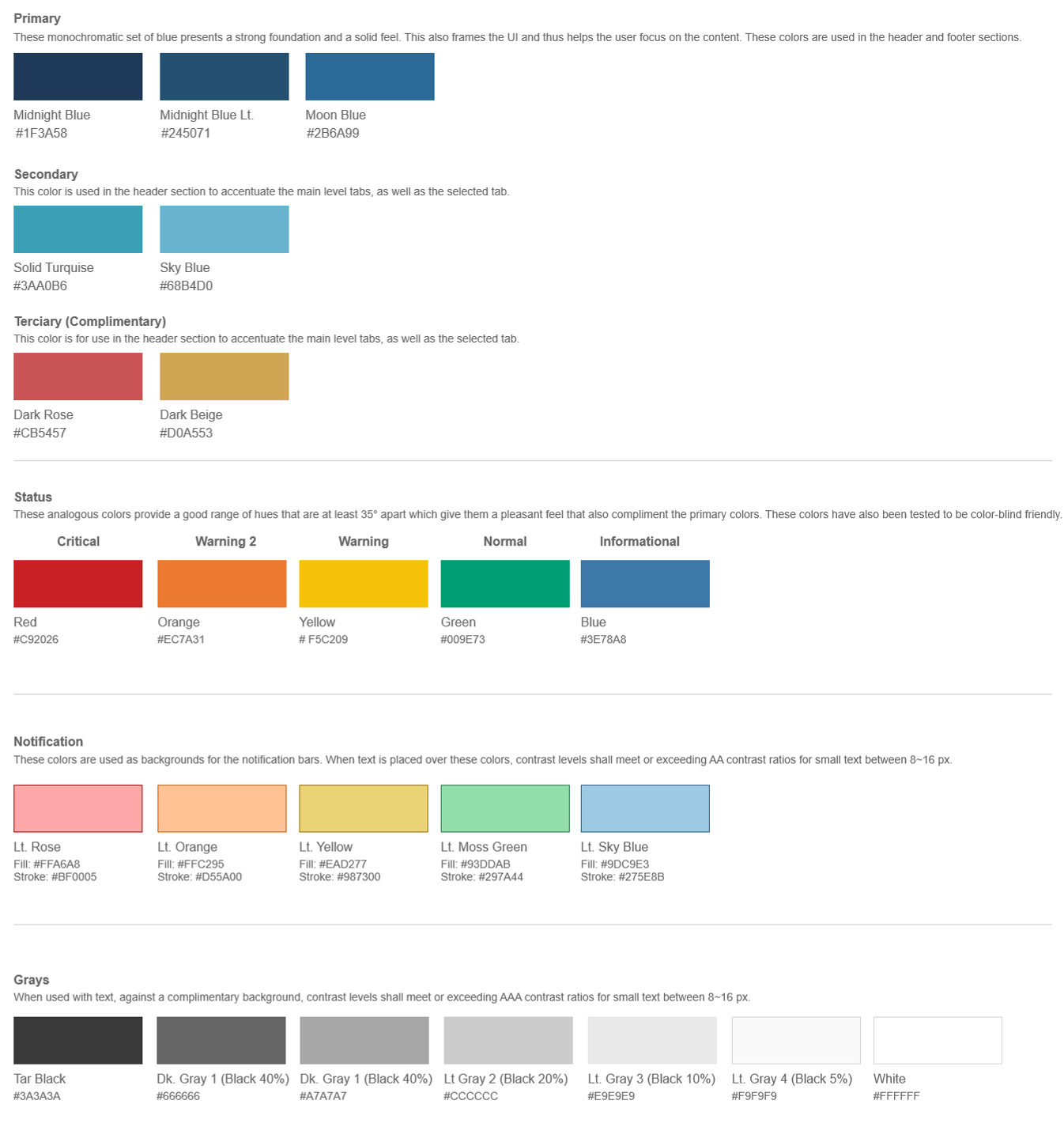
Application color palette
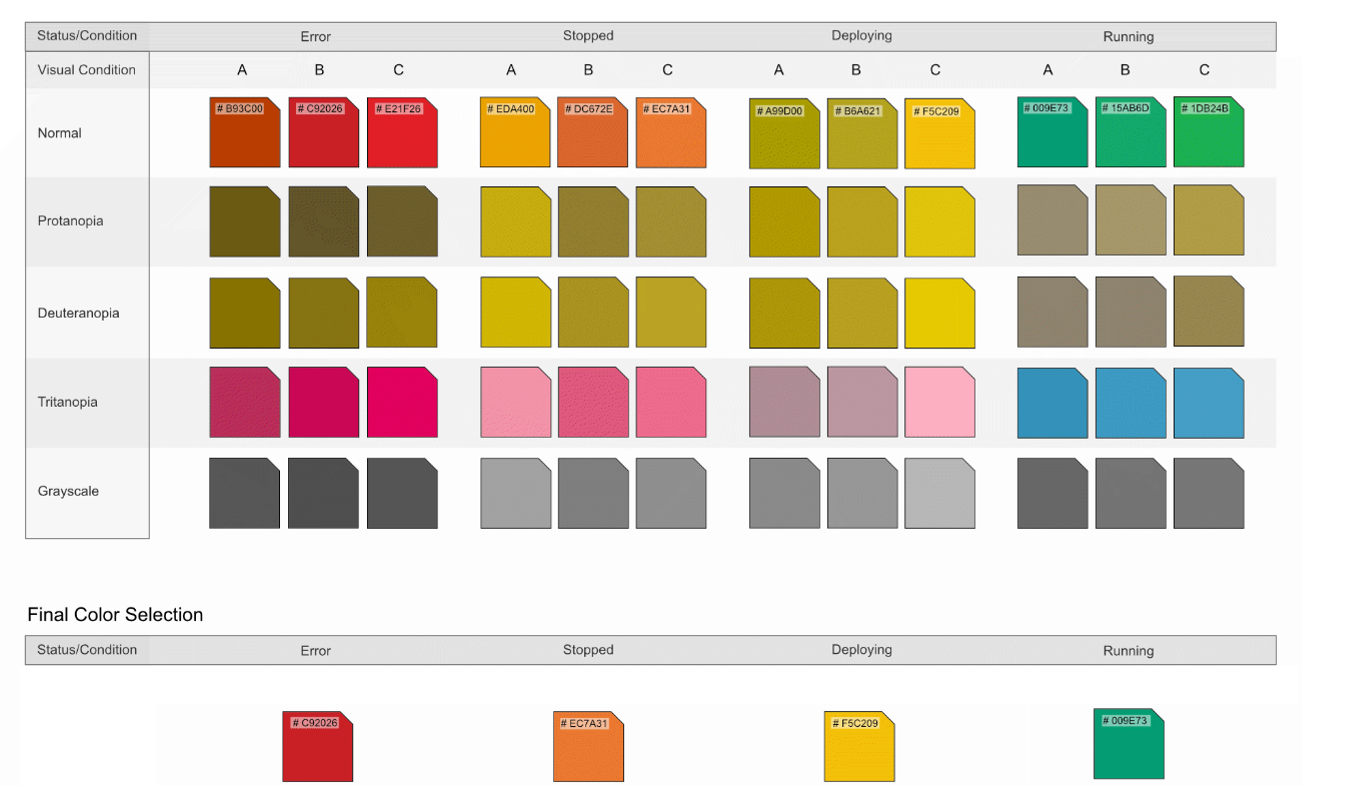
Status Indicator Color Selection
The status indicator colors were selected from a set tested using color contrast tools to ensure states are easily distinguishable to users with visual impairments. The final set is composed of colors that have good appeal to those with normal vision as well as meet the contrast, brightness, and saturation level requirements for users with low vision or any degree of color blindness.

Color-blind friendly palette for use in status indicators
UI STYLES & VISUAL SPECIFICATIONS
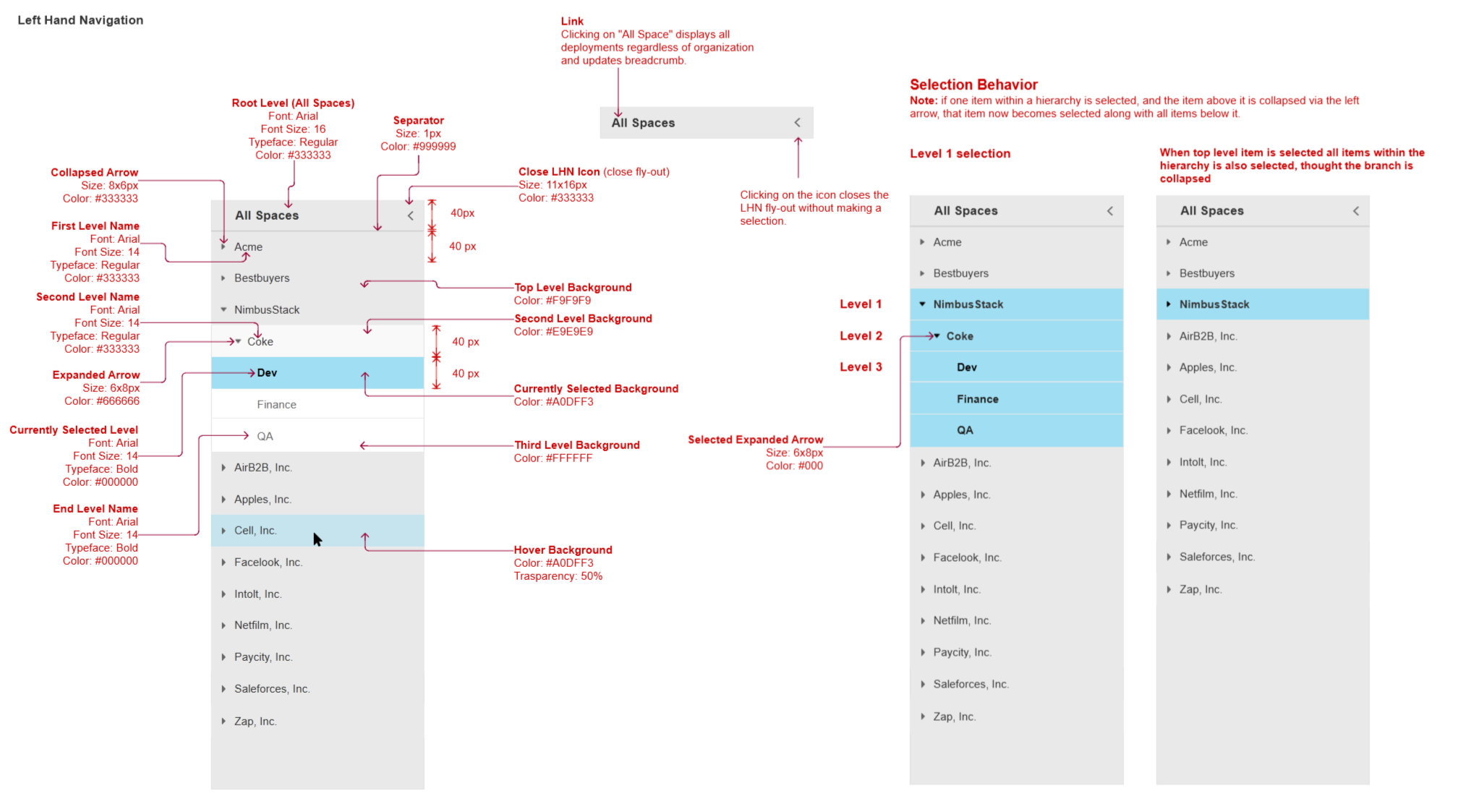
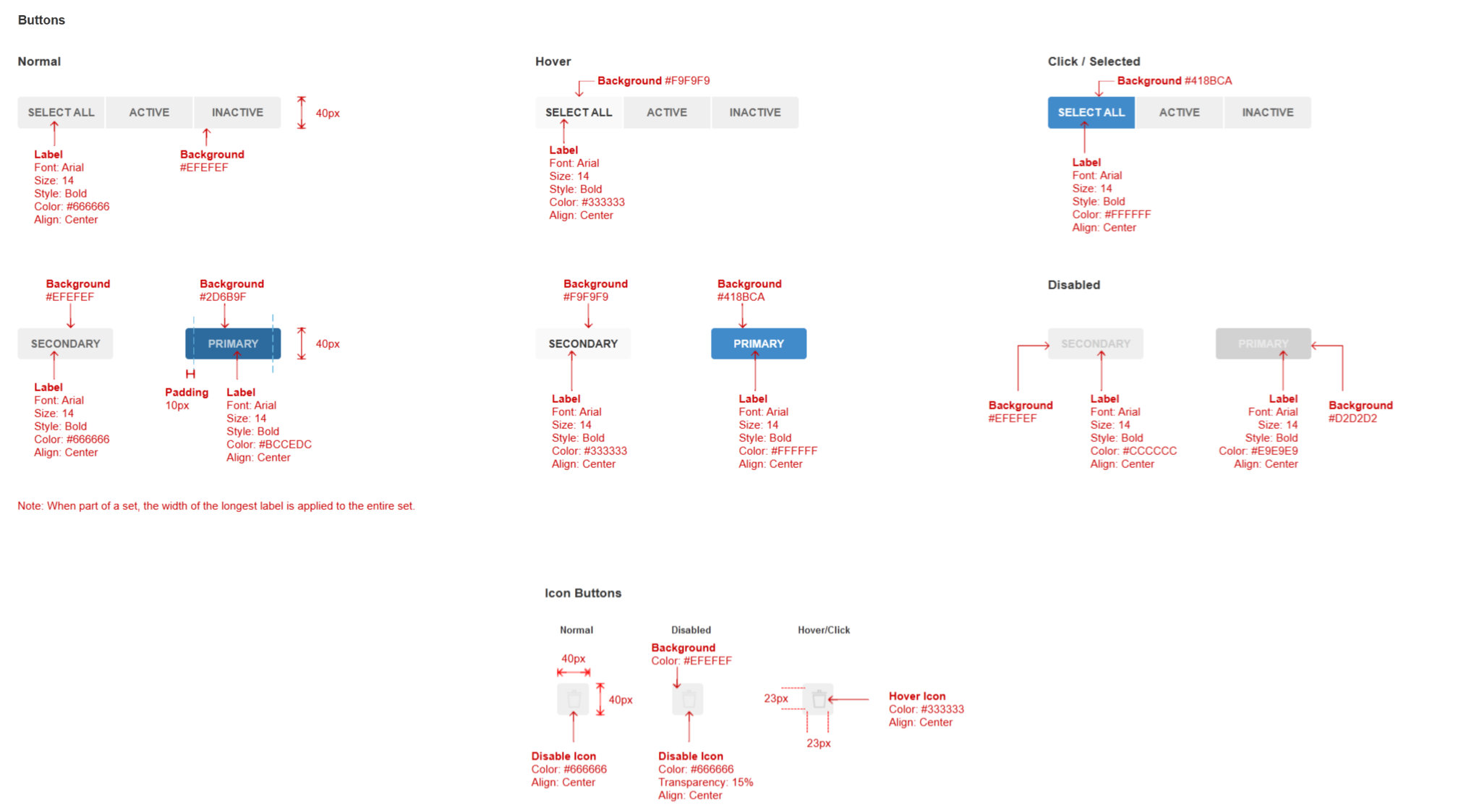
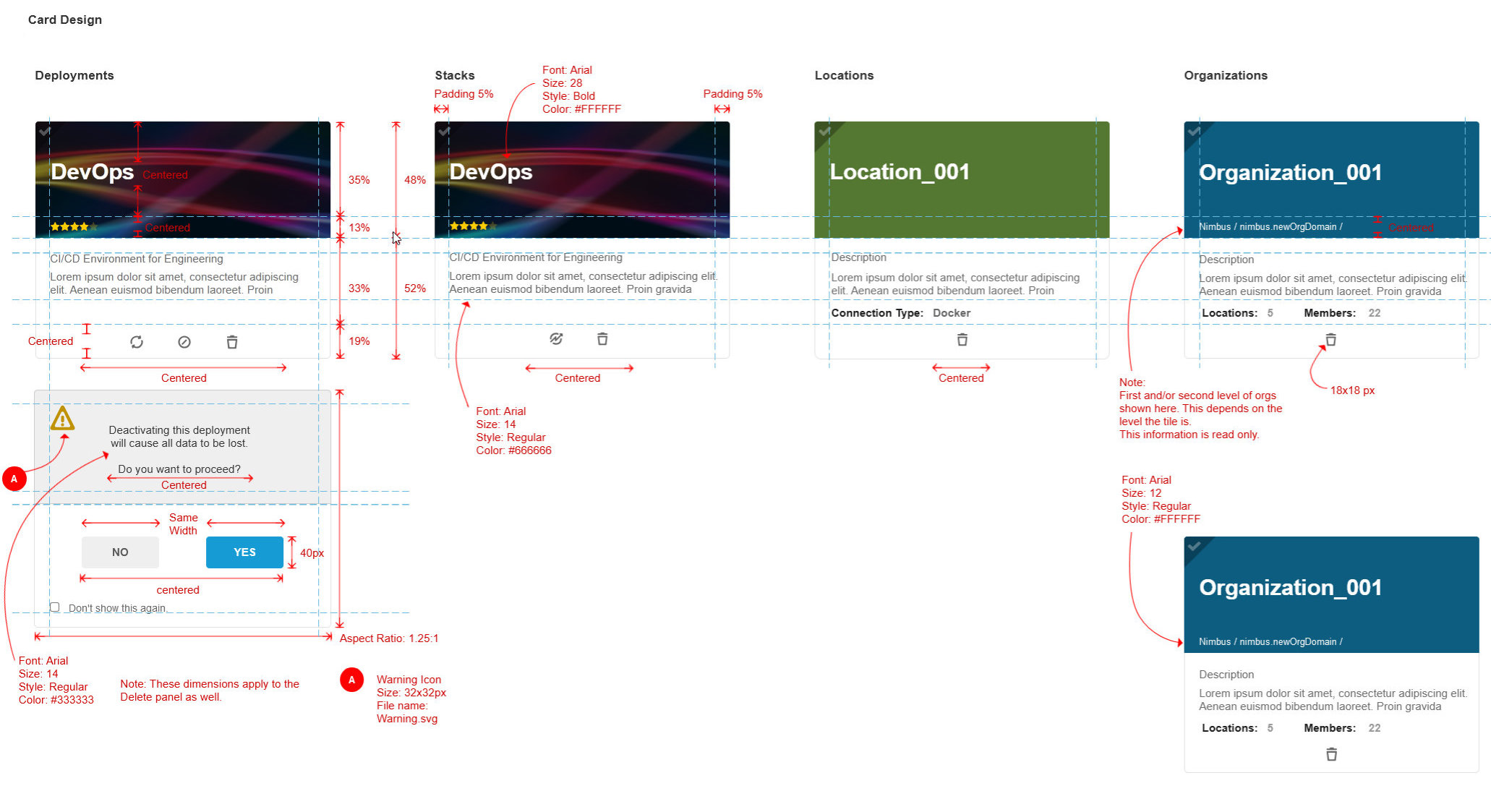
Below are a few samples of UI patterns from the style guide created for the devlopemt team.
UI patterns along with visual specifications
Bespoke icon set for Nimbus Stack
HI-FIDELITY PROTOTYPES, ITERATIONS & FINAL TOUCHES
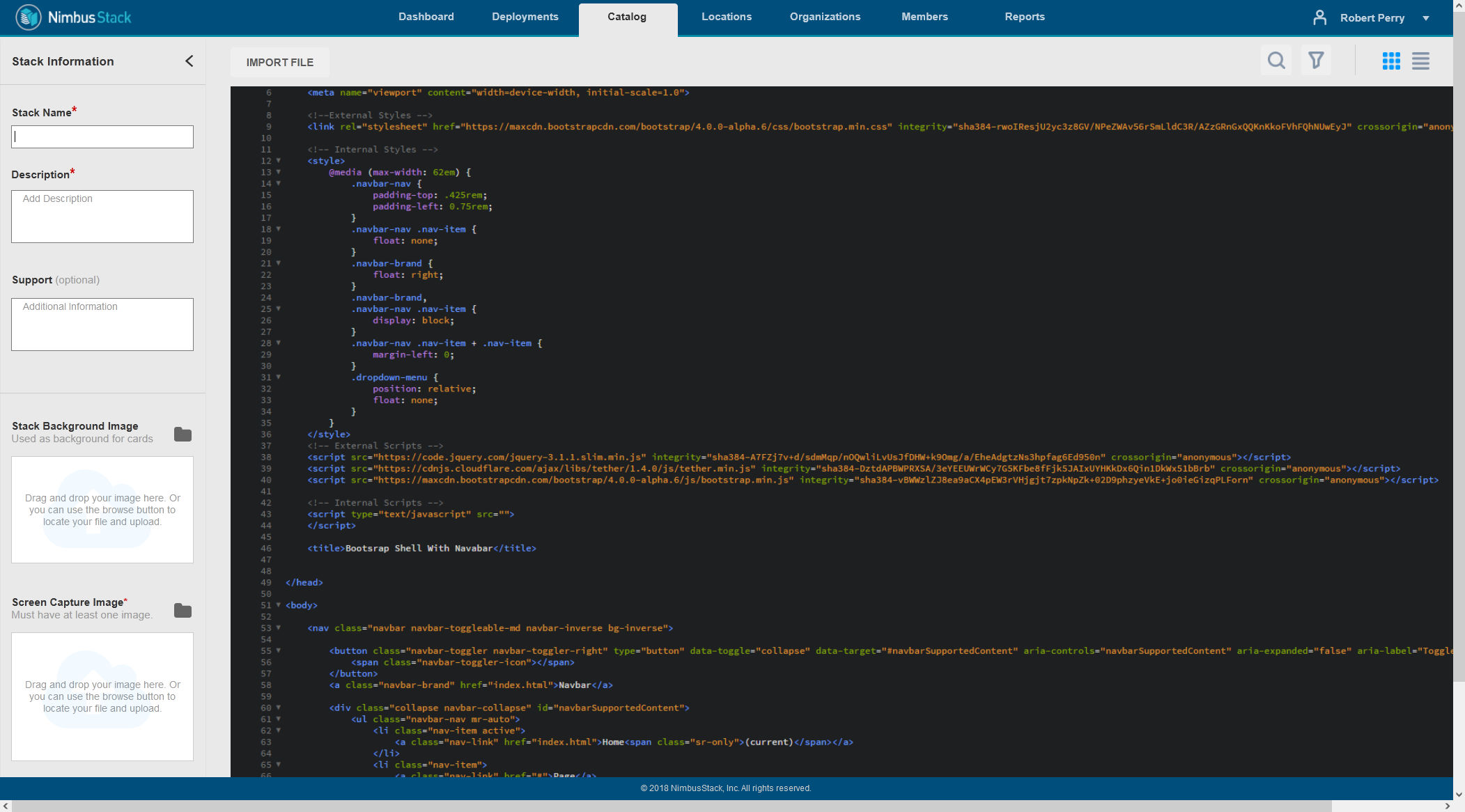
A high fidelity prototype was produced and presented to several review participants for feedback. Portions of the prototype was produced in parallel with the wireframes, to avoid having to build it in it' entirety after all wireframes were completd. Review results were then used for final updates, and presented to stakeholders for sign-off.
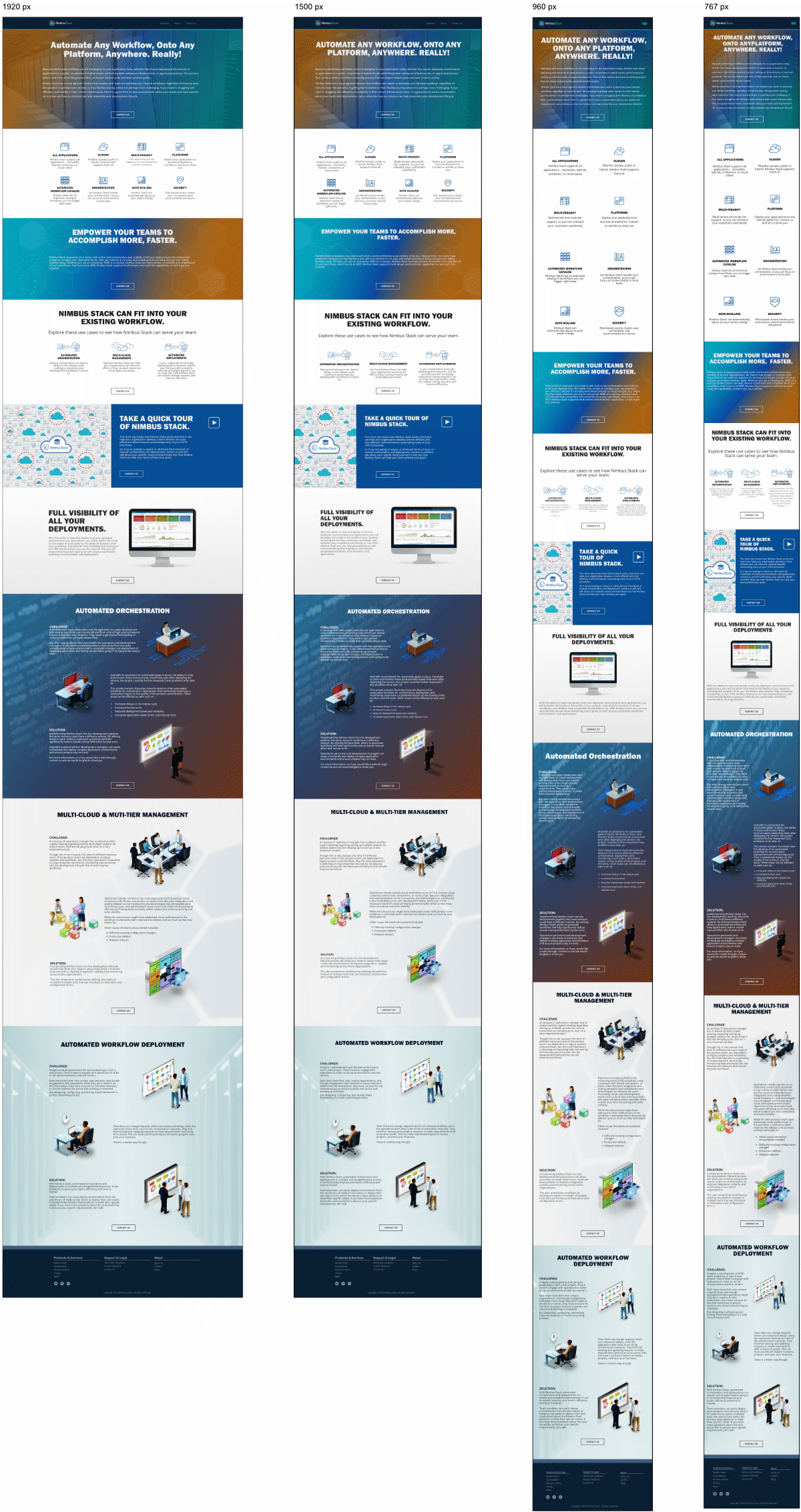
Homepage design
Toward the end of this project, I was asked to design the homepage for Nimbus Stack. While this is a separate project altogether, below is an image showing the home page as it would appear at several breakpoints.
See webpage screen designs...

CONCLUSION
So... how are we doing?
From the user study, we learned that on-average manual deployment of environments can take anywhere from three days to a week. Sometimes it can take even two weeks. Therefore in order to measure how well the NimbusStack design was working, participants were asked to perform a set of tasks, based on typical steps dev organizations take in the course of orchestrating, deploying and managing environments.
Although we tracked the time participants took to complete the tasks (unassisted), which showed we were on the right track toward achieving our goal, we also observed instances where participants struggled to complete their assigned tasks. These observations helped expose issues we didn't see in earlier tests and also showed where more work was needed to fine tune the intended workflow for our target users. Overall, the test results were promising in where the typical overall work is reduced by as much as 40%.
Next steps
While the last UI test indicated the latest iteration was a clear improvement, there is still a need to make some adjustments. Some areas that still need attention based on observations made during our last test include:
- Some of the terminology used for some of the resources, such as Location, Organizations, and Catalog.
- Need to consider adding an onboarding process for new users.
- For admins or other user roles with the appropriate permissions, a means to audit resources.
While some of these points were not necessarily critical for the MVP, it will likely be necessary to ensure an optimal overall experience during the Beta phase.
Learnings
Being the only designer on the project meant I would have the opportunity to engage directly with all stakeholders on a more strategic level which help me design a more engaging experience. But this also means I would not have the luxury of time to execute all aspects of the project sequentially. This can be problematic if the development team uses the agile development process, especially where front-end developers might have little to do until the research phase is done (which can impact developemt schedules).
On the otherhand if the intial user study phase is not considered from the outset of the project, it can lead to weak UX designs.
A few things I learned along the way...
- As the project moved from one phase to the next, collaboration became more challenging than first anticipated. A small team will have to wear many hats and this means critical stakeholder availability at times would be low.
- Scheduling a user study with remote participants was particularly challenging. This made person-to-person meetings difficult, or impractical if a tight schedule was to be maintained. Therefore we chose to conduct the study via video conference. This method wasn't free from problems, but was most practical.
- Timely feedback on design evaluations is critical for better iterations going into the next user test.
©2025 Miguel Rivera